jquerymobile日本(jquery mobile demo)
- 体育
- 2023-03-04 18:57:01
- -

jquery mobile按钮写法有哪些
按钮是标准的HTML锚和输入元素的编码,通过jQuery移动的增强,使其更具吸引力和可移动设备上的。采用锚链接(一个元素)的导航按钮标记,并提交表单输入按钮元素。
为了容易的样式化按钮,Jquery Mobile自动把type为submit,reset,button或image的按钮元素或输入元素样式化为按钮,所以没有必要增加data-role="button"的属性。 基于表单(form-based)的按钮的原始按钮(input)是隐藏的,但是依然保留其标记。 当一个按钮的点击事件触发时,也会在原始的表单按钮上触发点击事件。
按钮事件create( event, ui ) 创建按钮触发的事件event:是第一个参数。类型:事件。ui:是第二个参数。类型:对象。//初始化按钮,并且创建指定的回调函数$( ".selector" ).buttonMarkup({ create: function( event, ui ) {}}); //给按钮,绑定一个事件监听器$( ".selector" ).on( "buttoncreate", function( event, ui ) {} );
按钮方法disable() 禁用表单按钮此方法不接受任何参数$( "[type='submit']" ).button( "disable" ); $( ".selector" ).buttonMarkup( "disable" ); enable() 启用禁用表单按钮此方法不接受任何参数$( "[type='submit']" ).button( "enable" ); $( ".selector" ).buttonMarkup( "enable" ); refresh() 更新的表单按钮此方法不接受任何参数如果你操作一个表单按钮通过java script,你必须调用Refresh方法上更新的视觉风格$( "[type='submit']" ).button( "refresh" ); $( ".selector" ).buttonMarkup( "refresh" );
按钮选项corners 圆角 类型: 布尔值 默认值: true如果设置为真,将主题应用于按钮边界半径。此选项也可以通过 data-corners="false" 的属性设置.//使用编程方式设置$( "a" ).buttonMarkup({ corners: false });//在HTML中使用data-corners="false"的属性设置a href="#" data-role="button" data-corners="false"No rounded corners/a 与角选项指定初始化buttonMarkup$( ".selector" ).buttonMarkup({ corners: false }); 初始化后,获取或设置选项的圆角。// gettervar corners = $( ".selector" ).buttonMarkup( "option", "corners"
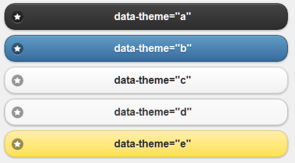
主题按钮 data-theme在白色图标后的半透明的黑色圆圈确保了在任何背景色下图片都能够清晰显示,也使它能很好的工作在Jquery Mobile主题系统中。以下是一些在不同主题样式下图标按钮的例子"A"主题下的图标按钮 data-theme="a" div data-role="content" div data-role="controlgroup" data-type="horizontal"a href="index.html" data-role="button" data-icon="bars" data-iconpos="notext" data-theme="a" data-inline="true"My button/aa href="index.html" data-role="button" data-icon="edit" data-iconpos="notext" data-theme="a" data-inline="true"My button/aa href="index.html" data-role="button" data-icon="arrow-l"
分组按钮 data-role=controlgroup有时候,你想把一组按钮放进一个单独的容器内,使他们看起来想一个独立的导航部件。你可以把一组按钮包裹在一个容器内,然后给该容器添加 data-role="controlgroup" 属性,Jquery Mobile会创建一个垂直的按钮组,删除掉按钮间的margin和阴影,然后只在第一个按钮和最后一个按钮产生圆角,使他们看起来是一组按钮。div data-role="controlgroup" a href="index.html" data-role="button"Yes/a a href="index.html" data-role="button"No/a a href="index.html" data-role="button"Maybe/a/div水平排列 data-type="horizontal"默认情况下,组按钮表现为垂直列表,如果给容器添加 data-type="horizontal" 的属性,则可以转换为水平按钮的列表,按钮会横向一个挨着一个地水平排列,并设置只有足够大以适应内容的宽
内联按钮 data-inline=true默认情况下,在体内含量的所有按钮都称为块级元素,所以他们填补了屏幕的宽度。但是,如果你想让按钮外观紧凑,宽度只符合里面的文字和icon,那就给按钮添加data-inline="true"的属性。如果你有多个按钮,应该肩并肩地坐在同一行,将data-inline="true"的属性为每个按钮。这将风格的按钮将其内容的宽度和浮动按钮让他们坐在同一条直线上。a href="index.html" data-role="button" data-inline="true"Cancel/aa href="index.html" data-role="button" data-inline="true" data-theme="b"Save/a添加 data-mini="true" 对内联按钮创建一个更紧凑的版本:
给按钮添加图标 data-iconjQuery Mobile框架包括一组选定的图标移动应用程序通常需要。尽量减少下载大小,jQuery Mobile包含一个单一的白色图标的精灵,和自动添加一个半透明的黑圈背后的图标来确保它有任何背景颜色对比度好。一个图标,可以通过添加一个对锚杆指定要显示的图标数据图标属性添加到一个按钮。例如,下面的标记:a href="index.html" data-role="button" data-icon="delete"Delete/a迷你版 添加 data-mini="true" 属性图标样式列表jQuery Mobile 自带很多按钮小图标,如下图所示:左箭头:data-icon="arrow-l"右箭头:data-icon="arrow-r"上箭头:data-icon="arrow-u"下箭头:data-icon="arrow-d"删除:data-icon="delete"添加:data-icon="Plus"减少:data-icon="minus"检查:data-icon="Ch
创建按钮 data-role=button给HTML元素添加 data-role="button" 属性。jQuery Moble就会给此元素增强为按钮样式。 Jquery Mobile框架包含了一组最常用的移动应用程序所需的图标,为了减少下载的大小,Jquery Mobile包含的是的白色的图标sprite图片,并自动在图标后添加一个半透明的黑圈以确保在任何背景色下图片都能够清晰显示。样式链接按钮在一个网页的主要内容块,你可以样式的任何锚链接为按钮添加 data-role="button" 属性。该框架将加强与标记和类的链接方式链接按钮。例如,这个标记:a href="index.html" data-role="button"Link button/a注:风格像按钮链接都相同的视觉选择的按钮下面的真正形成,但也有一些重要的差异。基于链接的按钮,按钮是插件,不仅使用基本的button标记插件生成按钮的风格,所以窗体按钮方法(启用,禁用,刷新)不支持。如果你需要禁用基于链接的按钮(或元素),它可能申请伤残等级的UI残疾人自己用java script实现相同的效果。 迷你版 data-mini="true"一个更紧凑的版本,在工具栏和紧空间是有用的,添
Jquery Mobile做的小案例,为什么在手机上运行速度很慢
jQuery mobile本身就是效率低下的插件,在配置低一点的手机上都会有卡的现象,而且还有一些让人很痛恨的官方一直不解决的BUG。zepto.js的效率更低。jqmobi.js(不是jQuery家族的现在是intel的)效率最高。要想写出高效率的JS代码就应该注意很多的写法。搜索一下“jQuery 优化”会很有帮助的
总是从ID选择器开始继承
在class前使用tag
将jquery对象缓存起来
掌握强大的链式操作
使用子查询
对直接的DOM操作进行限制
消除无效查询
~如果你认可我的回答,请及时点击【采纳为满意回答】按钮
~~手机提问的朋友在客户端右上角评价点【满意】即可。
~你的采纳是我前进的动力
~~O(∩_∩)O,记得好评和采纳,互相帮助,谢谢。

jquery mobile的主要应用场景在哪
jquery mobile主要是应用在移动端网页开发。
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。
JQM 的使命是向所有主流移动浏览器提供一种统一体验,使整个 Internet 上的内容更加丰富 — 不管使用哪种查看设备。
JQM 的目标是在一个统一的 UI 中交付超级 JavaScript 功能,跨最流行的智能手机和平板电脑设备工作。与 jQuery 一样,JQM 是一个在 Internet 上直接托管、免费可用的开源代码基础。事实上,当 JQM 致力于统一和优化这个代码基时,jQuery 核心库受到了极大关注。这种关注充分说明,移动浏览器技术在极短的时间内取得了多么大的发展。
jquery mobile做的项目怎么样放在手机上
我不大确定你问的问题的意思,但是先说2点好了
1、jquery mobile一般是用来做系统(或者网站)的前台页面的
2、网站的代码是放在服务器端的,手机只是访问服务器端的jquery mobile开发的网站,而不是把jquery mobile的代码放到手机上
然后我的理解你是想通过手机访问你用jquery mobile做的网站,看看效果如何吧。那么你只要把你的代码放到服务器上,并且能够通过外网访问你服务器上的网站,就可以用手机访问了。
不明白请追问,如果对你有帮助记得采纳~
怎么使用JQuery Mobile开发移动网站
方法/步骤
简单的说明一下JQueryMobile. 它是一个很好的跨平台的移动端网站开发框架。 是一个前台的框架。现在要使用这个框架组一个界面,这个界面很简单, 但是麻雀虽小五脏俱全, 然后模板实现, 知识讲解完毕。html要使用HTML5的标准来写, 因为JQueryMobile是基于HTML5的。 书写html5的格式如图,
既然使用JQueryMobile就要有这个框架, 这里可以使用本地引用的方式, 和网上引用, 也叫做cdn引用。就是比较稳定和快速的引用外部文件的一种方式。 这里使用cdn的方式, 这样只要可以上网就可以使用该框架。
在写移动端的网站的时候, 一定要写一个meta的name为viewport的属性, 因为该属性代表着网站页面的自适应。简单的写法为:meta name="viewport" content="width=device-width, initial-scale=1" 代表着网站为驱动设备的宽度。
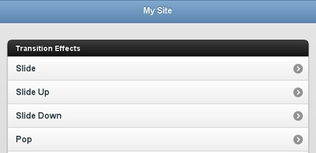
然后加入框架之后, 写一个简单的界面。 这里面JQueryMobile大量的使用了一个data-的属性, 这里使用最多的事data-role。 代表着他默认的样式规则。 就是提前定义好了很多的样式来供你使用。 常用的page. 代表着页面, listview, 代表着一个列表视图。下面是代码和效果图
稍微说明一下。
data-role="page" 是代表着一个页面可以看做该内容下是一个页面显示的内容
data-role=”header"代表着 页面的页头, 就是页面的最上面显示的内容这里需要注意, 里面要加上子标签内容, 要不然, 就不会居中显示内容了。推荐使用h1.
data-role="footer"代表着页脚的内容。 也是网站的一个说明信息。 或者是一个底部导航菜单。 还有一部分, 就是data-role="content" 是代表着页面内容部分, 主要的内容在这里面显示。
这3个部分构成了一个简单的页面。 所以, 现在可以体验到它的强大, 不用写太多的代码一个简单的框架就好了, 下面继续增加一个listveiw的列表视图。
完成列表视图的代码, 增加一个文章列举表的代码, 这里列表是使用data-role="listview" 来修饰样式。 然后这里只需要加上data-role="listview" 你发现想要的list效果就实现了。 这样我们一个简单的页面效果就实现了。
[img]jQuery Mobile是什么
jQuery Mobile是jQuery 框架的一个组件(而非jquery的移动版本)。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。

本文由作者笔名:一世温言 于 2023-03-04 18:57:01发表在本站,原创文章,禁止转载,文章内容仅供娱乐参考,不能盲信。
本文链接:https://www.e-8.com.cn/ty-108848.html
 一世温言
一世温言